Spesifik Date Pada Datepicker jQuery
Jquery adalah sebuah tools berbasis javascript yang powerfull untuk digunakan dalam website. Banyak tools yang disediakan oleh jQuery salah satunya adalah datepicker
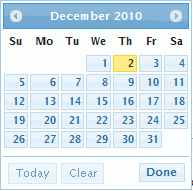
Datepicker dalam jQuery terlihat seperti pada gambar berikut.

Cara kerjanya adalah dengan mengintegrasikan sebuah field text dengan datepicker script pada jquery maka ketika field form tersebut diklik akan muncul sebuah tabel kalender yang dapat diklik untuk memasukkan nilai tanggal tersebut pada field form tadi.
Dengan demikian keberadaan datepicker pada jQuery ini sangat membantu sekali. Nah muncul sebuah permasalahan yang signifikan bila kita menginginkan sebuah kalender yang memiliki spesifikasi tanggal yang bisa disesuaikan dengan database? Misalkan disebuah sekolah yang menginginkan tanggal availablenya tanggal 1, 3, 9, dsb.
Karena datepicker defaultnya menampilkan semua tanggal, sehingga apabila digunakan dalam aplikasi yang menginginkan keberadaan tanggal yang spesifik tentunya tidak dapat dilakukan.
Untungnya jQuery sifatnya fleksible dalam artian dapat disetting dengan memasukkan beberapa variable tertentu sehingga permasalahan diatas dapat diselesaikan
Berikut code listingnya:
$('#datepicker').datepicker({
dateFormat: ‘yy-mm-dd’,
beforeShowDay: enableAllTheseDays
});
var enabledDays = [“2-20-2011”, “2-24-2011”];
function enableAllTheseDays(date) {
var m = date.getMonth(), d = date.getDate(), y = date.getFullYear();
for (i = 0; i < enabledDays.length; i++) {
if($.inArray((m+1) + ‘-‘ + d + ‘-‘ + y,enabledDays) != -1) {
return [true];
}
}
return [false];
}
Demikian semoga bermanfaat.. 🙂
keren. 😀
Gue kagak nyahok bos.. Moga suatu saat ngerti.. Wkwkw.. Salam kenal
Hmn,,, mantap nie gan, asyik coba ah… 😀
Mantap bisa dicoba.Thanks Infonya
wah bgs jg blognya,sukses selalu.
oke juga tuh ,,kita coba dulu gan ,
makasih
terima kasih banyak gan buat infonya
salam kenal aja gan
Info bagus gan.
terima kasih
Amazing artikel…. Semoga saya bisa praktekan tipsnya dan berhasil
nice info bos, perlu di coba nieeeh
Thanks jadi tambah ilmu nih
Thanks infonya.
Masih ngumpulin informasi nih.
Bisa dicoba tuh.
wah bagus nih 😀
aku mau coba ah semoga berhasil :p
makasih infonya,,sukes trus,,,,
makasih infonya,mg bermanfaat,sukses trusss,,,
mantab banget sob….
Boleh dong di cicipin, emang makanan enak eee, makasih ye tips nye ….
Sangat bermanfaat deh, trims banged.
nice info, thx
wah ini dia tutorial yg lg kucari… thank yah,,,
salam kenal mas…
kunjungan pertama !
Makasih infonya Gan….
Langsung tak pake ni posyonhan agan…
Wah mantap infonya gan… 🙂
Bagaimana menempatkan 2 datepicker dalam 1 form? mohon pencerahannya….
postingan yang bagus sekali ,