Membuat Image Gallery tidak hanya dapat dibuat dengan menggunakan flash, namun dapat pula dibuat dengan mengunakan CMotion library yang dibuat oleh Dynamic Drive DHTML code library (www.dynamicdrive.com).
Image Gallery yang akan kita buat kali ini adalah Image Gallery yang bebas dari penggunaan database dalam artian script yang otomatis akan mendeteksi image pada folder yang telah ditentukan. Jadi kita hanya tinggal meng-upload image saja dan script otomatis akan menampilkan images tersebut.

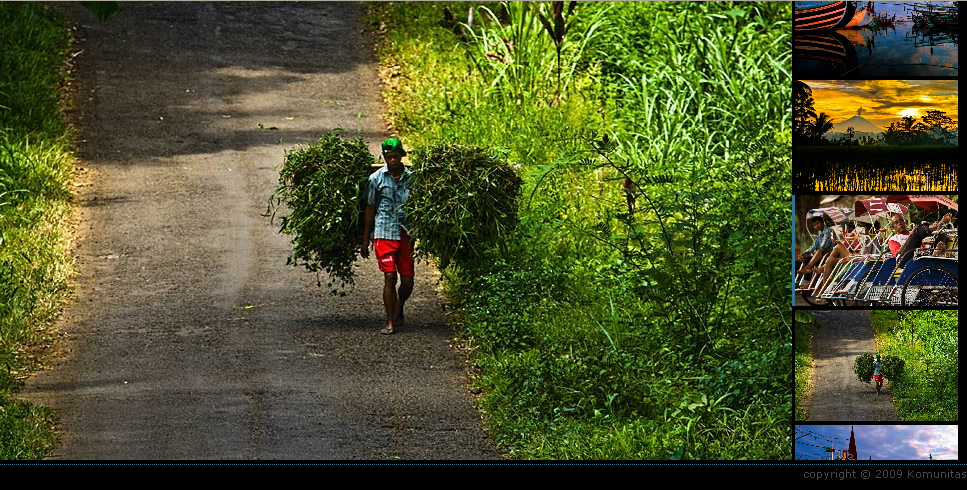
Script ini kita modifikasi sehingga Tampilan Image Gallery ini terdiri dari gambar besar disebelah kiri dan beberapa thumbnail disebelah kanan yang dapat bergerak naik turun mengikuti banyaknya gambar. Jika thumbnail diklik, maka akan tampil disebelah kirinya.
Image Gallery ini terdiri dari 1 File induk (index.php), 1 File CSS (style.css) dan 2 File Javascript (motiongallery.js dan global.js).
Langkah-langkah :
1. File Induk (Index.php)
<html><head>
<title>Komunitas Kami | Image Gallery</title>
<link href=”style.css” rel=”stylesheet” type=”text/css” />
</script>
<script language=”JavaScript” type=”text/javascript” src=”global.js”></script>
<script type=”text/javascript” src=”motiongallery.js”></script>
</head>
<body>
<br />
<!– bid pfotos –>
<div class=”content”>
<div class=”job”>
<img src=”images/GLSS_90108_0370.jpg” name=”big” id=”big”>
</div>
<!– end big photos –>
<div class=”jobthumb”>
<div style=”overflow:hidden;”>
<div id=”motioncontainer” style=”width:166px; height:533px; overflow:hidden; position: relative;”>
<div id=”motiongallery” style=”position:absolute; left:0; top:0;”>
<!– detect image auto –>
<?php
$dir = ‘images/’;
$scan = scandir($dir);
for ($i=0; $i<count($scan); $i++) {
if ($scan[$i] != ‘.’ && $scan[$i] != ‘..’) {
echo ‘
<a href=”#”><img src=”‘. $dir . $scan[$i] . ‘” height=”111″ width=”166″ border=”0″ onclick=”MM_swapImage(\’big\’,\’\’,\”. $dir . $scan[$i] . ‘\’,1)” /></a>’; } } ?>
2. File Style (Style.css)
body { font-family: Verdana, Arial, Helvetica, sans-serif;color:#484848;margin: 0px;padding: 0px; font-size:100%; background-color:#000000;} h1,h2,h3 { margin-top:0; display:inline; font-weight: normal; font-size:100% } p {margin:6px 2px 2px 2px;} /*links*/a { color:#33738E; text-decoration:none; }
a.current {color:#ffffff; text-decoration:none; }
a:hover {color:#ffffff; text-decoration:none;}
a:visited:hover {color:#ffffff; text-decoration:none;}
.skype a:hover { text-decoration:none;} /*ids*/
#wrap {width:970px;margin-right:auto;margin-left:auto; margin-top:20px; padding:0; }
body#home #wrap {width:800px;margin-right:auto;margin-left:auto; margin-top:20px; padding:0; }
#headerBOX { border-bottom: dotted #33738E 1px; padding: 0 0 4px 0; }
#header { font-size:16pt; color:#cccccc; font-weight:normal!important; clear:none; display:inline; text-transform:;}
#header a { color:#CCCCCC; text-decoration:none;}
#header a:hover { color:#cccccc; text-decoration:none;}
#menu { display: block; text-transform:uppercase; font-size:9.5pt; text-align:right; color:#33738E;float:right;/* padding:3px 0 6px 0;*/ clear:both; padding: 1px 0 3px 0; }
#copi { clear:both; font-size:8pt; border-top: #33738E dotted 1px; display:block; text-align:right; padding-top:2px; margin-bottom:14px;}
#title { font-size:14pt; line-height:15pt; color:#ff0000; clear:none; margin:8px 0 2px 0; }
#jobtitle { font-size:14pt; line-height:15pt; color:#ff0000; clear:none; margin:8px 0 2px 0; padding:0 0 2px 0; border-bottom: dotted #33738E 1px; }
#BOXcontatti {padding:40px; float:none; clear:both; display:block; text-align:right;}
#contatti {height:200px;}
#hidden { display:none;} /*mud style*/
#imgs-frame {width: 800px;height: 533px;background-color: black;clear:both; z-index:1;}
#controller {border-bottom: dotted #33738E 1px; padding: 8px 0 8px 20px; text-align:right;}
ul.hidden {display:none;}
.inline {display:inline; font-size:9.5pt;} /* vertical gallery style*/
#motioncontainer a img {border-left: 3px dotted #000000;}
#motioncontainer a:hover img{ border-left: 3px solid #33738E;}
#motioncontainer a:hover{color:#FFFF00; /* Dummy definition to overcome IE bug */}
/*#statusdiv {position: absolute; padding:2px; left:-300px; background-color:lightyellow; border: 1px dotted gray;visibility: hidden;}*/ /*class*/
.big_header { font-size:30pt!important; padding-bottom:20px; }
img.logo {margin-bottom:-17px; }
.paragrafo { font-size:11pt; padding: 4px 0 8px 0; }
.paragrafoCORTO { font-size:9pt; padding: 4px 0 8px 0; padding-right:10px; }
.paragrafoR { font-size:9.5pt; padding: 4px 0 8px 0; width:298px; float:right;} .miniaturaTXT { font-size:9.5pt; line-height:11pt;}
.miniaturaTXT p{ margin: 0 0 0 10px;}
.miniatura { float:left; clear:left; }
div.miniatura img{ padding: 0 10px 0 0;}
div.miniatura img.lastIMG{ padding: 0 10px 0 0;}
div.striscia { height:108px; display:block; float:none; clear:both; padding: 4px 0 0 0; border-top: dotted #33738E 1px;}
div.job {padding: 0 0 4px 0; float:left; margin:0;}
div.jobthumb {width:140px; display:inline; }
.white { color:#FFFFFF; font-size:9pt;} div.jobthumb img{ margin: 0 0 4px 0;}
div.miniaturaTXT p a strong { font-style:normal!important; color:#FFFFFF;}
.whitetext {color:#FFFFFF;}
span.bullet { font-size:9.5pt; color:#666666; }
.content { clear:both;}
.bio { margin:80px 90px 80px 240px; padding:0 0 0 0; display:block; color:#999999; font-size:10pt; text-align:justify;}
.contacts { margin:80px 100px 80px 240px; padding:0 0 0 0; display:block; color:#999999; font-size:10pt;}
.spacer10 { clear:both; height:10px;}
.skypeicons { padding:0 0 0 60px;} /*page specific*/
h1 { display:none;} /*chrome ddmenu*/
.chromestyle{ width: 100%; font-weight: normal; font-weight:normal; font-size:9.5pt; font-family: Verdana, Arial, Helvetica, sans-serif; text-transform:uppercase; padding: 1px 0 4px 0;}
.chromestyle:after{ /*Add margin between menu and rest of content in Firefox*/content: “.”; display: block; height: 0; clear: both; visibility: hidden;}
.chromestyle ul{ width: 100%; padding: 4px 0; margin: 0; text-align: right; }
.chromestyle ul li{display: inline;}
.chromestyle ul li a { padding:0 4px 0 7px; margin: 0; text-decoration: none;} .dropmenudiv { position:absolute; top: 0; font-weight:normal; font-size:9.5pt; font-family: Verdana, Arial, Helvetica, sans-serif; text-transform:uppercase; line-height:18px; border-bottom-width: 0; z-index:100; background-color:#000000; width: auto; visibility: hidden; padding: 0 5px 2px 7px; filter: progid:DXImageTransform.Microsoft.Shadow(color=#CACACA,direction=135,strength=4); /*Add Shadow in IE. Remove if desired*/}
.dropmenudiv a{ width: auto; display: block; text-indent: 3px; padding: 2px 0; text-decoration: none; font-weight:normal; color: #33738E;}
* html .dropmenudiv a{ /*IE only hack*/ width: 100%;}
.dropmenudiv a:hover{ color: #ffffff;} /*form*/ fieldset { border:none; margin: 0; padding:10px 0 0 0;} textarea { background-color:#484848; border: 1px solid #999999; color:#ffffff; font-size:11pt; margin: 4px 0 8px 0;} input.textfield, ol.forms li input#emailfrom { background-color:#484848; border: 1px solid #999999; color:#ffffff; font-size:11pt; margin: 4px 0 8px 0;} .alert, .error { color:#FF0000; font-size:10pt; padding:0 0 10px 0;} ol.forms { list-style:none; margin:0; padding:0;} ol.forms li {clear: left; float:none; padding: 4px 0 0 0;} ol.forms .error { display: block; } ol.forms label { cursor: pointer; display: block;} ol.forms label {color:#999999; font-size:10pt;}
3. File Library (motiongallery.js)
/************************************************ CMotion Image Gallery II- ? Dynamic Drive DHTML code library (www.dynamicdrive.com)
* Visit http://www.dynamicDrive.com for source code
* Modified by jscheuer1 for vertical orientation, at http://www.dynamicDrive.com/forums
***********************************************/ var restarea=6 //1) width of the “neutral” area in the center of the gallery in px
var maxspeed=7 //2) top scroll speed in pixels. Script auto creates a range from 0 to top speed.
var endofgallerymsg=”” //3) message to show at end of gallery. Enter “” to disable message. function enlargeimage(path, optWidth, optHeight){ //function to enlarge image. Change as desired.
var actualWidth=typeof optWidth!=”undefined” ? optWidth : “600px” //set 600px to default width
var actualHeight=typeof optHeight!=”undefined” ? optHeight : “500px” //set 500px to default height
var winattributes=”width=”+actualWidth+”,height=”+actualHeight+”,resizable=yes”
window.open(path,””, winattributes)
} ////NO NEED TO EDIT BELOW THIS LINE//////////// var iedom=document.all||document.getElementById
var scrollspeed=0
var movestate=”” var actualheight=”
var cross_scroll
var loadedyes=0 function ietruebody(){
return (document.compatMode && document.compatMode!=”BackCompat”)? document.documentElement : document.body
} function creatediv(){
statusdiv=document.createElement(“div”)
statusdiv.setAttribute(“id”,”statusdiv”)
document.body.appendChild(statusdiv)
statusdiv=document.getElementById(“statusdiv”)
statusdiv.innerHTML=endofgallerymsg
} function positiondiv(){
menuwidth=parseInt(crossmain.offsetWidth)
mainobjoffsetW=getposOffset(crossmain, “left”)
statusdiv.style.left=mainobjoffsetW+(menuwidth/2)-(statusdiv.offsetWidth/2)+”px”
statusdiv.style.top=menu_height+mainobjoffset+10+”px”
} function showhidediv(what){
if (endofgallerymsg!=””)
statusdiv.style.visibility=what
} function getposOffset(what, offsettype){
var totaloffset=(offsettype==”left”)? what.offsetLeft: what.offsetTop;
var parentEl=what.offsetParent;
while (parentEl!=null){
totaloffset=(offsettype==”left”)? totaloffset+parentEl.offsetLeft : totaloffset+parentEl.offsetTop;
parentEl=parentEl.offsetParent;
}
return totaloffset;
} function moveup(){
if (loadedyes){
movestate=”up”
if (iedom&&parseInt(cross_scroll.style.top)>(menu_height-actualheight)){
cross_scroll.style.top=parseInt(cross_scroll.style.top)-scrollspeed+”px”
showhidediv(“hidden”)
}
else
showhidediv(“visible”)
}
uptime=setTimeout(“moveup()”,10)
} function movedown(){
if (loadedyes){
movestate=”down”
if (iedom&&parseInt(cross_scroll.style.top)<0){
cross_scroll.style.top=parseInt(cross_scroll.style.top)+scrollspeed+”px”
showhidediv(“hidden”)
}
else
showhidediv(“visible”)
}
downtime=setTimeout(“movedown()”,10)
} function motionengine(e){
var dsocx=(window.pageXOffset)? pageXOffset: ietruebody().scrollLeft;
var dsocy=(window.pageYOffset)? pageYOffset : ietruebody().scrollTop;
var curposy=window.event? event.clientY : e.clientY? e.clientY: “”
curposy-=mainobjoffset-dsocy
var leftbound=(menu_height-restarea)/2
var rightbound=(menu_height+restarea)/2
if (curposy>rightbound){
scrollspeed=(curposy-rightbound)/((menu_height-restarea)/2) * maxspeed
if (window.downtime) clearTimeout(downtime)
if (movestate!=”up”) moveup()
}
else if (curposy<leftbound){
scrollspeed=(leftbound-curposy)/((menu_height-restarea)/2) * maxspeed
if (window.uptime) clearTimeout(uptime)
if (movestate!=”down”) movedown()
}
else
scrollspeed=0
} function contains_ns6(a, b) {
while (b.parentNode)
if ((b = b.parentNode) == a)
return true;
return false;
} function stopmotion(e){
if ((window.event&&!crossmain.contains(event.toElement)) || (e && e.currentTarget && e.currentTarget!= e.relatedTarget && !contains_ns6(e.currentTarget, e.relatedTarget))){
if (window.downtime) clearTimeout(downtime)
if (window.uptime) clearTimeout(uptime)
movestate=””
}
} function fillup(){
if (iedom){
crossmain=document.getElementById? document.getElementById(“motioncontainer”) : document.all.motioncontainer
menu_height=parseInt(crossmain.style.height)
mainobjoffset=getposOffset(crossmain, “top”)
cross_scroll=document.getElementById? document.getElementById(“motiongallery”) : document.all.motiongallery
actualheight=cross_scroll.offsetHeight crossmain.onmousemove=function(e){
motionengine(e)
} crossmain.onmouseout=function(e){
stopmotion(e)
showhidediv(“hidden”)
}
}
if (window.opera){
cross_scroll.style.top=menu_height-actualheight+’px’
setTimeout(‘cross_scroll.style.top=0’, 10)
}
loadedyes=1
if (endofgallerymsg!=””){
creatediv()
positiondiv()
}
}
window.onload=fillup
4. File Javascript yang dimodifikasi (global.js)
// JavaScript Document function MM_preloadImages() { //v3.0var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array();
var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++)
if (a[i].indexOf(“#”)!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}}
} function MM_swapImgRestore() { //v3.0
var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++) x.src=x.oSrc;
} function MM_findObj(n, d) { //v4.01
var p,i,x; if(!d) d=document; if((p=n.indexOf(“?”))>0&&parent.frames.length) {
d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}
if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n];
for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document);
if(!x && d.getElementById) x=d.getElementById(n); return x;
} function MM_swapImage() { //v3.0
var i,j=0,x,a=MM_swapImage.arguments; document.MM_sr=new Array; for(i=0;i<(a.length-2);i+=3)
if ((x=MM_findObj(a[i]))!=null){document.MM_sr[j++]=x; if(!x.oSrc) x.oSrc=x.src; x.src=a[i+2];}
}
5. Selanjutnya anda tinggal membuat folder dengan nama “images” dan file gambar di upload difolder tersebut.
6. Selesai
Download source :
– Source file index.php – here
– Source file style.css – here
– Source file motiongallery.js – here
– Source file global.js – here
– Manual – here
Wah makasi bos infonya. maw coba dulu ah.. tengkiu…
wah pas banget, saya lagi perlu image gallery untuk website sekolah saya,,,,dan saya juga belum paham bener penggunaan database, jd ini bs jd solusi. Makasih sharing ilmu dan sourcenya 🙂
wah keren yah.. mau coba dulu, thanks tutornya
makasih bossss sukses buat kita semua…
thx…..siiiip bagetzzzzzzz
Wah saya sih kebetulan enggak ngerti dengan bahasa program dan disini sudah jadi dan tinggal copy paste. Terima kasih mas atas sharingnya
Berkunjung dan baca infonya, mudah-mudahan bermanfaat bagi banyak orang, sukses ya.
I Like Relationship.
thanks ya infonya..
numpang promo juga nih, furniture untuk rumah, hotel, villa, pemilik gallery dll.
.teteo semangat. .
bingung nihh…
thanx atas info nya website dan konten nya keren abis….sukses buat admin
mantap gan
this blog good and also quite good coupled with a good article too, it was perfect!
Greetings!
Do not forget to visit my blog
Thank you
Kok bagian index.php error ya katanya????
thanks gan informasinya